
Content Security Policy header
Monitor, control and report disputed resource loading on your web pages.
Content Security Policy(CSP) is yet another HTTP security header (Content-Security-Policy) that was standardized in 2016. It is now compatible with all major desktop/mobile browsers.
Lets start with an example. We have a website "www.example.com" and a page "https://www.example.com/page1". When we request the page from a browser the following header is set on the response:
Content-Security-Policy: default-src 'self'; img-src images-site.com; media-src media-site.com; script-src scripts-site1.com scripts-site2.com
This exact header is telling to the browser that:
- <img-src> Image loading is allowed only from images-site.com
- <media-src> Media loading is allowed only from media-site.com
- <script-src> Script loading is allowed from scripts-site1.com or scripts-site2.com
- <default-src> Any other resource type loading (for example stylesheets - <style-src>, fonts - <font-src> etc) is allowed only from originating site (https://www.example.com) mentioned as "self"
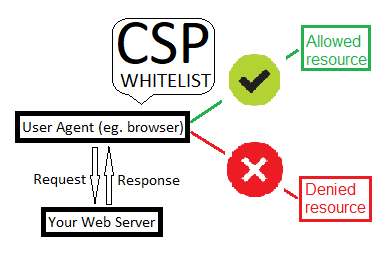
You may consider CSP as a firewall-like policy between user agent and sources on internet. Its basically a whitelist of origins that your page is permitted to load resources from, per every possible resource type (for example scripts, stylesheets or images).

Why?
Using CSP you can protect your website and your users from attacks like data leakage, defacements and malicious code execution/distribution. All these can happen as a result of two basic bad practices:
- Your site uses libraries/frameworks/code in general that is not fully reviewed by you. For example you can install a javascript library/dependencies using npm and then serve them to your users. In situations like this there is always the possibility that the code executed on your user's computer is not doing exactly what you think.
- Users out there tend to blindly install software and they don't always have the knowledge to evaluate it. In case of a browser we mean addons, plugins etc that look innocent but they can convert a simple browser to a full featured surveillance device.
CSP is another security layer that can:
- Enforce a specific policy
- Report violations of the policy
- Enforce AND report at the same time
Starting fast
There is a firefox plugin: CSP laboratory plugin
You can install this plugin on your firefox browser, visit your website and choose the option "Record this site". Then start browsing pages on your site. During browsing, the plugin is recording resources loaded and generates a CSP strict enough but allowing the loading of all requested resources.
The only thing you have to do is review the auto-generated policy, edit it -if there are findings that you are not willing to allow- and start testing your new policy.
Testing
For test purposes there is the header "Content-Security-Policy-Report-Only". The browser will not enforce the policy set by this header, only reports on its console the violations. You can use this header in the beginning to test your policy before enforce a policy that may cause problems in proper functionality of your website.
Reporting
Besides browser's console reporting, you may want to analyse how user agents interact with your CSP, specifically when your CSP denies resource loading. For this purpose there is the "report-uri" CSP directive that instructs the browser to report attempts of CSP violations to the specified API. Check https://report-uri.com/ if you do not want to built your own reporting API. In any case analyzing the reports, will convince you about CSP's necessity nowadays.
The example's header including reporting will be like this:
Content-Security-Policy: Content-Security-Policy: default-src 'self'; img-src images-site.com; media-src media-site.com; script-src scripts-site1.com scripts-site2.com; report-uri https://example.com/cspreport
Implementation
You can set CSP header as any other HTTP header on your web server configuration or per page using <meta> element on "header" section of your web page.
For example on Nginx you can use "add_header" command with the following syntax:
add_header Content-Security-Policy "Content-Security-Policy: default-src 'self'; img-src images-site.com; media-src media-site.com; script-src scripts-site1.com scripts-site2.com; report-uri https://example.com/cspreport";
On Apache you can activate mod_headers module and configure like this:
Header set Content-Security-Policy "Content-Security-Policy: default-src 'self'; img-src images-site.com; media-src media-site.com; script-src scripts-site1.com scripts-site2.com; report-uri https://example.com/cspreport"
Evaluation
After enforcing your new CSP and you are sure that your site is still functioning properly, you need to evaluate that your CSP is secure enough. There are multiple online applications available for the job. Check the following examples:
The applications above will check multiple security headers along with CSP. Keep in mind that there is continuous development on HTTP security right now. So you need to check them periodically if you want to maintain a high level of security for you and your users.
- Posted by Kostas Koutsogiannopoulos · March 29, 2019

